使用新版Chrome浏览器的时候,会发现有些网站显示不清晰,就算设置了浏览器字体也没用。
增强显示效果我们可以使用MacType,MacType 支持Windows XP以上等操作系统。开启 MacType 之后,你可以体验如Mac般显示效果。
MacType的使用方法这里不做介绍了,有兴趣的可以自行百度,下载地址如下:
如果我们只是需要改变浏览器的网页显示效果,可以使用浏览器扩展来达到目的。在Chrome或Firefox上安装Stylish扩展可以自定义浏览器css样式。
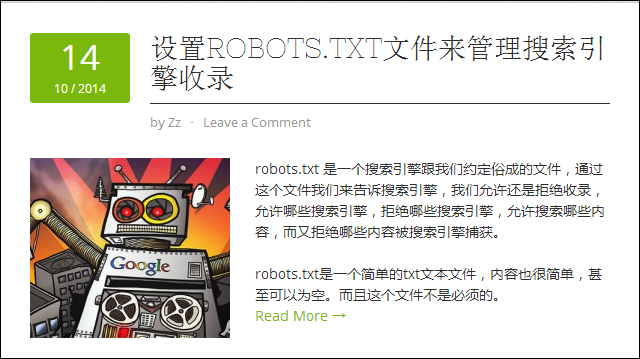
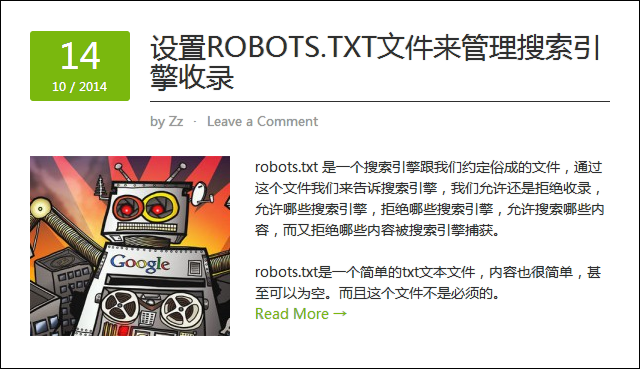
下图就是使用stylish前后的效果对比:
没有使用任何插件,并且chrome设置里已经更改为使用微软雅黑字体了:

再看看使用Stylish后的效果:

使用方法(以Chrome为例):
先去应用中心下载Stylish扩展。如果无法打开应用中心,就用离线方法下载.
离线方法见我的文章《Chrome离线插件安装方法》
Stylish扩展的ID是:fjnbnpbmkenffdnngjfgmeleoegfcffe
或者下载我已经下载好的,截止2014年10月15日最新:Stylish_v1.2.2 版本。
参考样式代码(来源:浏览迷):
/*三行分别是字体粗细(整百数字),字体样式,字体阴影*/
*{font-weight:500!important;}
*{font-family: "Microsoft Yahei", "Microsoft Yahei" !important; }
*{text-shadow:0.01em 0.01em 0.01em #999999 !important;}
/*滚动条*/
::-webkit-scrollbar{width: 6px;height: 6px;}
::-webkit-scrollbar-track-piece{background-color: #CCCCCC;-webkit-border-radius: 6px;}
::-webkit-scrollbar-thumb:vertical{height: 5px;background-color: #999999;-webkit-border-radius: 6px;}
::-webkit-scrollbar-thumb:horizontal{width: 5px;background-color: #CCCCCC;-webkit-border-radius: 6px;}
::-webkit-scrollbar {width: 9px;height: 9px;}
::-webkit-scrollbar-track-piece {background-color: transparent;}
::-webkit-scrollbar-track-piece:no-button {}
::-webkit-scrollbar-thumb {background-color: #3994EF;border-radius: 3px;}
::-webkit-scrollbar-thumb:hover {background-color: #A4EEF0;}
::-webkit-scrollbar-thumb:active {background-color: #666;}
::-webkit-scrollbar-button:vertical { width: 9px; }
::-webkit-scrollbar-button:horizontal { width: 9px; }
::-webkit-scrollbar-button:vertical:start:decrement { background-color: white; }
::-webkit-scrollbar-button:vertical:end:increment { background-color: white; }
::-webkit-scrollbar-button:horizontal:start:decrement { background-color: white; }
::-webkit-scrollbar-button:horizontal:end:increment { background-color: white; }
body::-webkit-scrollbar-track-piece {background-color: white;}
/*指向图片绿光*/
img:hover{box-shadow: 0px 0px 4px 4px rgba(130,190,10,0.6) !important;-webkit-transition-property: box-shadow;-webkit-transition-duration: .31s;}
img{-webkit-transition-property: box-shadow;-webkit-transition-duration: .31s;}
/*输入框美化*/
input { border:#ccc 1px solid; border-radius: 6px; -webkit-border-radius: 6px;-webkit-border-radius: 6px;}
input[type="text"]:focus, input[type="password"]:focus, textarea:focus {border: 2px solid #6FA1D9 !important;-webkit-box-shadow:0px 0px 5px #6FA1D9 !important;outline:none}
input[type="checkbox"]:focus,input[type="submit"]:focus,input[type="reset"]:focus, input[type="radio"]:focus {border: 1px solid #6FA1D9 !important; outline:none}
input:focus, select:focus, textarea:focus {outline: 1px solid #10bae0 ;-webkit-outline-radius: 3px ;}
body a:hover:active {color: #10bae0;}
body *:focus {outline: 2px solid rgba(16,186,224,0.5) ;outline-offset: 1px ;outline-radius: 2px ;-webkit-outline-radius: 2px ;}
body a:focus {outline-offset: 0px ;}
body button:focus,
body input[type=reset]:focus, body input[type=button]:focus, body input[type=submit]:focus {outline-radius: 2px !important;-webkit-outline-radius: 2px !important;}
body textarea:focus, body button:focus, body select:focus, body input:focus {outline-offset: -1px !important;}
/*淡蓝色样式*/
a{-webkit-transition: all 0.3s ease-out;}
a:hover{color: #39F !important;text-shadow:-5px 3px 18px #39F !important;-webkit-transition: all 0.3s ease-out;}
*::-webkit-selection {background: #333333 !important; color: #00FF00 !important; }
/*去除下划线*/
*{text-decoration:none!important}
a:hover{text-decoration:none!important}
a{
/*color: #014A8F;*/
-webkit-transition-property:color;
-webkit-transition-duration: 0.0s;
}
/*指向文字加粗*/
a:hover {
/*color: #0000FF ;*/
-webkit-transition-property:color;
-webkit-transition-duration: 0.0s;
font-weight:bold
}
/*访问过链接红色*/
a:visited, a:visited *, a:active, a:active * {color: #FF0000 !important;}上面代码只是示例,可以自己增加或者删除,按CSS标准写出自己喜欢的样式。